

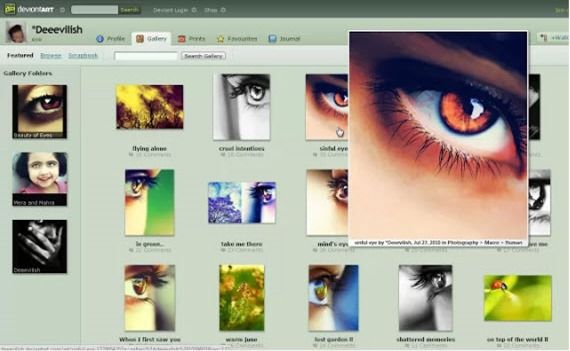
How do I change my code so the thumbnail will enlarge but not move the other thumbnails and also how do i stop it from flickering when hovering over.

Right now I have managed to make it enlarge when I hover over it but it caiseds the other images to be moved tot he siode of the page and the enlarge image flickers. I am trying to make my thumbnail images enlarge when I hover over it.


 0 kommentar(er)
0 kommentar(er)
